One feature on our roadmap is the ability to re-brand the WebSpy Vantage Web Module, so that when your users hit the web module to view reports, they’re greeted with your own company logo and branding.
In the mean time, I thought I’d share a way to re-brand the main elements in the Web Module by editing a few files and replacing a few images.
The only issue with this technique is that any future auto-updates for the Web Module will overwrite your edited files, so you just need to keep a copy of your customized files, so that you can restore them again after the auto-update.
Before you begin
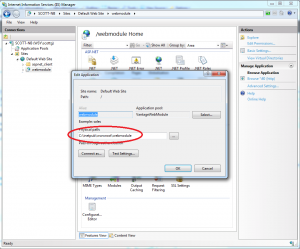
In order to edit anything, you first need to know where your Web Module is located on your web server’s hard drive. This can be found by opening IIS Manager (Start | Control Panel | Administrative Tools | Internet Information Services (IIS) Manager) expanding the left hand server/site tree to find your Web Module.
- In IIS7, select the Web Module and click Basic Settings… in the right hand ‘Actions’ panel. The location is specified in ‘Physical Path’.
- In IIS6, right-click the Web Module and select Properties… then go to the Home Directory tab. The location is specified in ‘Local Path’.
Windows may also prevent you from editing these files directly due to permissions issues. I’ve found a good technique is to copy the files you want to edit to your desktop, edit them, and then copy them back into the Web Module’s physical path. Windows will then prompt you to elevate to administrator and the copy/replace will succeed.
Ready To Go…
There are a few places where the WebSpy logo and WebSpy Text is presented.
- The login page
- The header bar
- The welcome Page
- Report cover pages
The Login page
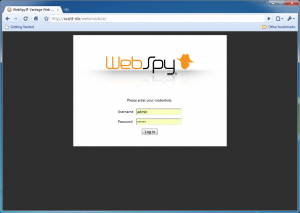
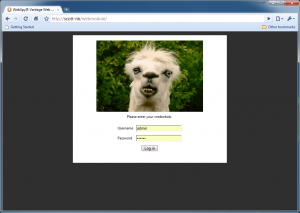
The logo displayed on the login page can be found at /images/logo.png. Replace this image with your own logo. Then open Default.aspx in the Web Module’s root folder in a text editor such as notepad, and replace the following line
<img runat=”server” alt=”WebSpy” src=”~/Images/Get.ashx?image=Logo” />
with
<img runat=”server” alt=”WebSpy” src=”~/Images/logo.png” />
Before
After
The header bar
The header bar utilizes the image located a /Images/bauble.png. Replace this image with your own custom image.
Then open Navigation.Master in the Web Module’s root folder in a text editor such as notepad, and replace the following line
<div class=”headerBauble”><img runat=”server” src=”~/Images/Get.ashx?image=Bauble” alt=”WebSpy” /></div>
with
<div class=”headerBauble”><img runat=”server” src=”~/Images/bauble.png” alt=”Your Company Name” /></div>
Also look for the text:
<asp:Label ID=”Label1″ runat=”server” Text=”res:Application.FullName“></asp:Label>
and replace with
<asp:Label ID=”Label1″ runat=”server” Text=”Your Company Name“></asp:Label>
Before
After
The Welcome Page
When you first login to the Web Module, you are presented with a Welcome Page. The first line on this page reads “Welcome to the WebSpy Vantage Web Module. You can change this by editing the first line in the Welcome.aspx file located in the Web Module’s root folder. Edit the section in bold below:
<%@ Page Language=”C#” MasterPageFile=”~/Navigation.Master” AutoEventWireup=”true” CodeBehind=”Welcome.aspx.cs” Inherits=”WebSpy.Vantage.WebModule.Welcome” Title=”Insert Custom Text Here” %>
Before
After
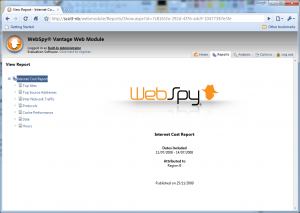
The Report Cover Pages
The Image used on the cover page of reports is much easier to change.
- Login to the Web Module as Administrator
- Go to the Options Tab
- Click ‘Report Logo’ under Web Module Options
- Click Choose File, and select the image or logo you would like displayed on your report cover page
- Click Upload
Before
After
Summary
The changes above cover a majority of the areas your users will come into contact with in the Web Module. There may be a few more instances of the word “WebSpy” but for the most part, it should just be a matter of opening the relevant .aspx file and editing the html.
As I mentioned, if you auto-update the Web Module (via the system tray icon on the Web Module server), your edited files will be overwritten. I recommend keeping a copy of your edited files in a safe place outside the Web Module’s physical folder, so that you can copy them back in after the update. If the only changes you make are the ones above, then you’ll need to keep a copy of:
- /Navigation.Master
- /Default.aspx
- /Welcome.aspx
- /Images/logo.png
- /Images/bauble.png
We will also be adding the functionality to make these changes ‘properly’ in a future build, so follow us on Twitter, or subscribe to our RSS feed for updates!
Cheers!










Leave A Comment